I’ve seen and heard of so many people who have trouble with this. It seems like all the tutorials are unnecessarily long and hard, and almost every person has some kind of trouble with them. What I want to do is try and create a simple, easy-to-understand tutorial on this, so that even the most inexperienced Blogger can use it easily. =) Alrighty – let’s try this thing.
Download Files
This is the first step. Download all three files and be sure to remember where they are. (right click links and save)
choose your font
I use
dafont.com for all my fonts. Be sure to check the permissions on the font you want to use. Download your font. (It will be at least one TTF file) Remember where it is.
Convert TTF to SWF
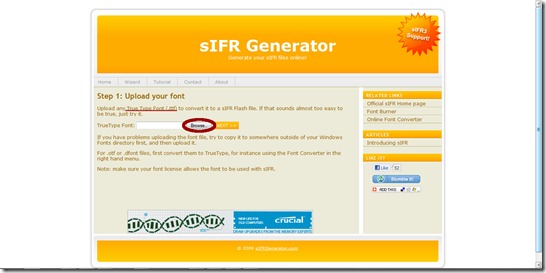
Don’t be freaked out by the title! =D This is no biggie. In order for the titles to work, you have to upload a swf version of your font. To do that, go to
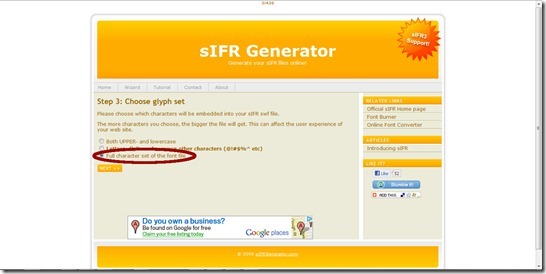
sIFR Generator and upload your TTF font file.
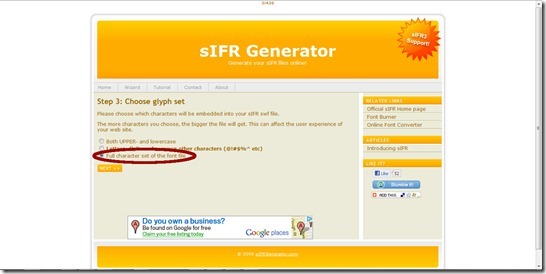
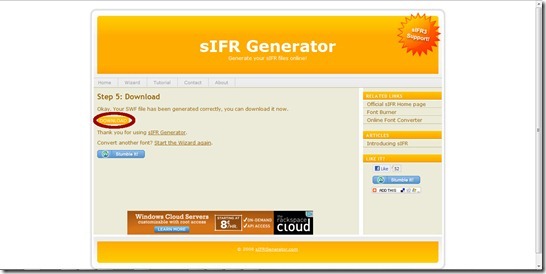
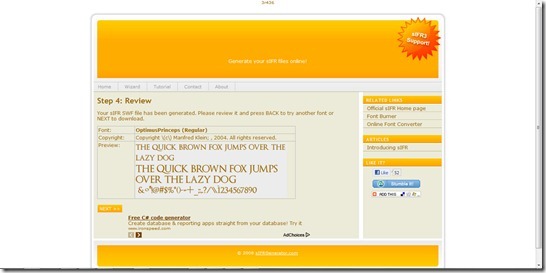
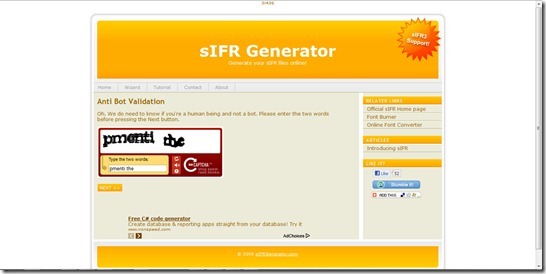
Follow the steps until you have a final, swf product to download:





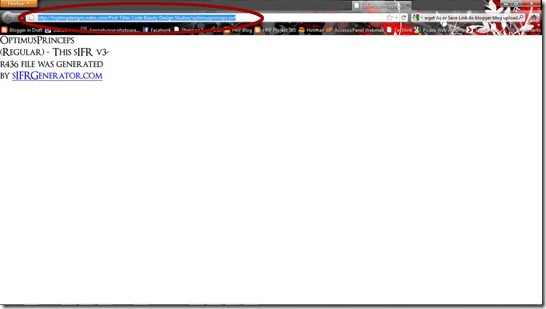
Again, remember where your new swf file is.
Sign into or create new webs.com account
You’ll need webs.com to host all your files. You’ll be linking to these files in Blogger. (if creating a new account, follow al the instructions and be sure to choose “HTML only mode” if you are given an option.)
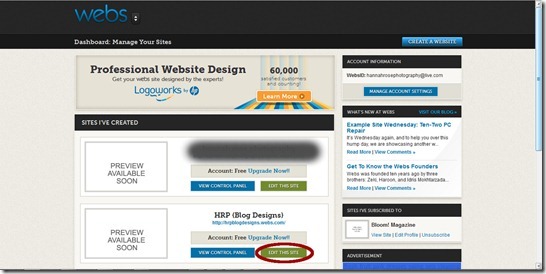
Open correct website for editing
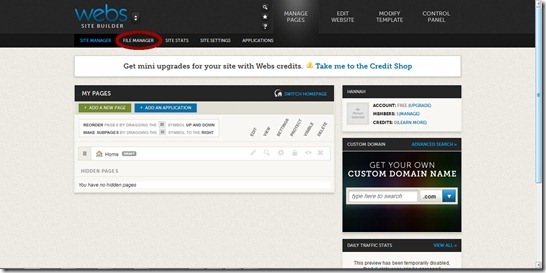
Go to the File Manager
Create new folder for your font and upload files
Click “New folder” and name it whatever you want. Now, you need to upload four files (click on “Single File Uploader” – it’s the blue button near the top) – the edit-me.js file, the css.css file, javascript.js file, and your swf file. Do them one at a time until they’re all there.
Edit the code of your edit-me.js file
Click the little pencil to the right of your edit-me.js file.
You are now in a text editor. If you want to keep everything simple and easy, then all you have to do is copy the direct link of your swf file, paste it into the edit-me.js file, and save.
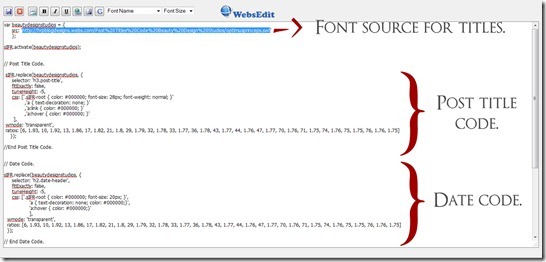
Now, this code automatically uses your font for Post Titles, Dates, and Sidebar Headings. (post title code and date code shown in photos above. Sidebar headings code is not shone.) If you don’t want your dates or sidebar headings to be the same font as your post titles, just delete the date and sidebar code.
Editing the CSS of your edit-me.js code
Let’s break the code down a little bit. We’ll work with the code for the post titles. (The CSS styling is exactly the same for all three.)
// Post Title Code.
sIFR.replace(beautydesignstudios, {
selector: 'h3.post-title',
fitExactly: false,
tuneHeight: -5,
css: ['.sIFR-root { color: #000000; font-size: 28px; font-weight: normal; }'
,'a { text-decoration: none; }'
,'a:link { color: #000000; }'
,'a:hover { color: #000000; }'
],
wmode: 'transparent',
ratios: [6, 1.93, 10, 1.92, 13, 1.86, 17, 1.82, 21, 1.8, 29, 1.79, 32, 1.78, 33, 1.77, 36, 1.78, 43, 1.77, 44, 1.76, 47, 1.77, 70, 1.76, 71, 1.75, 74, 1.76, 75, 1.75, 76, 1.76, 1.75]
});
//End Post Title Code.
All you need to worry about is the red code. This is the css that styles your post titles. (Very quickly – the blue code declares that we’re dealing with post titles, while the purple code is also css, but not important to us.)
{ color: #000000; font-size: 28px; font-weight: normal; }'
,'a { text-decoration: none; }'
,'a:link { color: #000000; }'
,'a:hover { color: #000000; }'
This code (above) declares what your post titles will look like. The first line is the color, font size, and font weight (decides if the font is normal or bold)
The second and third lines determine what the font looks like when it is a link.
The fourth line determines what the font will look like when you hover over it. Edit these lines as you like them (you can refer to
this list of CSS styles to help you out), and do the same for the date and sidebar codes.
Install
Now we’re ready to install all these pieces in Blogger. Copy the code below and paste into your template code (Design/Edit HTML in Blogger) right above the </head> line.
<link href='CSS.CSS FILE DIRECT LINK' media='all' rel='stylesheet' type='text/css'/>
<script src='JAVASCRIPT.JS FILE DIRECT LINK' type='text/javascript'/>
<script src='EDIT-ME.JS FILE DIRECT LINK' type='text/javascript'/>
All you need to do is paste the direct links into this code where stated. Save your template and you’re done!
Example: before
Example: after
Questions or comments? Don’t hesitate to give me your thoughts! =D
*Credits*
The “Edit-me.js” code is a stripped-down, basic form of the code provided by Kevin and Amanda. I do not claim to have developed this code – it is not my work. I have only edited it slightly.

























 1.
1.